This is an old revision of the document!
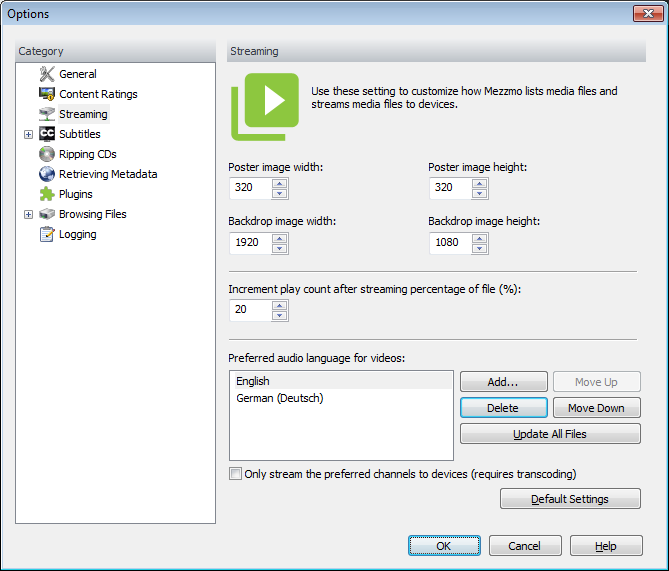
Options - Streaming

<h3>Poster Image Width and Height</h3>
<p>The poster image width and height edit boxes allow you to customize the size of the thumbnails generated and stored by Mezzmo for video, music, photos, folders and playlists that you add into your Mezzmo library. <!–kadov_tagspaces–> <!–kadov_tagspaces–>The DLNA default size for thumbnail artwork is 160 pixels wide x 160 pixels high. <!–kadov_tagspaces–> <!–kadov_tagspaces–>Some devices can accept and display artwork thumbnails that are larger (for example, Panasonic Viera TVs and Samsung TVs). <!–kadov_tagspaces–> <!–kadov_tagspaces–></p>
<p> </p>
<p>Enter a custom width and height in pixels for the poster images that are generated and stored by Mezzmo when you add files into Mezzmo or when your maintain your Mezzmo library.</p>
<p> </p>
<p><span style=“font-weight: bold;”>Note:</span> Existing files in your Mezzmo library will not have the new poster image size until your perform a library maintenance.</p>
<p> </p>
<p>Larger-sized artwork thumbnails will only be delivered to a DLNA device by Mezzmo media server if the associated device profile for the device has been modified to increase the width and height of the JPEG_TN image definition. <!–kadov_tagspaces–> <!–kadov_tagspaces–>If you are unsure how to do this, please contact Conceiva customer support.</p>
<p> </p>
<h3>Backdrop Image Width and Height</h3>
<p>The backdrop image width and height edit boxes allow you to customize the size of the backdrop images generated and stored by Mezzmo for video, music and photos that you add into your Mezzmo library. <!–kadov_tagspaces–> <!–kadov_tagspaces–>Backdrops are used by the <span style=“font-weight: bold;”>Mezzmo (Android) app</span>. <!–kadov_tagspaces–> <!–kadov_tagspaces–></p>
<p> </p>
<p>Enter a custom width and height in pixels for the backdrop images that are generated and stored by Mezzmo when you add files into Mezzmo or when your maintain your Mezzmo library.</p>
<p> </p>
<p><span style=“font-weight: bold;”>Note:</span> Existing files in your Mezzmo library will not have the new backdrop image size until your perform a library maintenance.</p>
<p> </p>
<h3>Increment play count after streaming percentage of file</h3>
<p>When Mezzmo streams a file to a device, the play count of the file in Mezzmo is incremented after a certain portion of the files is streamed. <!–kadov_tagspaces–> <!–kadov_tagspaces–>The play count lets you determine the most played files, the least played files and the files that you have never played as yet. <!–kadov_tagspaces–> <!–kadov_tagspaces–>Enter the minimum portion of the file that needs to be streamed by Mezzmo to a device to automatically increment the play count for a file. <!–kadov_tagspaces–> <!–kadov_tagspaces–>You can display or reset the play count of a file using the Properties dialog.</p>
<p> </p>
<h3>Default Settings</h3>
<p>By clicking this button, the default values will be applied to this set of options.</p>
<p> </p>
<h3><img src=“../Images/bullet.gif”
x-maintain-ratio=TRUE style="border: none; width: 11px; height: 11px; float: none;" width=11 height=11 border=0> See Also</h3>
<p><a href=“../Topics/Streaming_Media_Files.htm”>Streaming media files</a></p>
<p> </p>
</body>
</html>